IT201_Project3_Anthony_Rodier
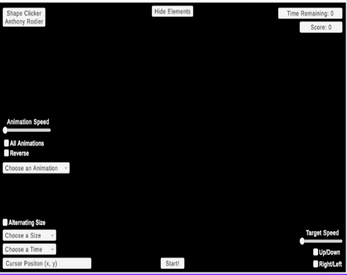
New Shape Clicker introduces an advanced set of features oriented toward animation in enhancing the gaming experience. A target can now be given different animations from a drop-down selection menu for custom plays. An added animation speed slider will allow players to change how fast the animations are to be run, from a minimum of two to five times the base speed. More interestingly, there is the reverse animation toggle that allows the view to play animations in reverse for a bit of an interesting twist. Further adding to the interactivity, the "All Animations" toggle lets all animations play simultaneously, which then presents an active and colorful view to the players. The last one is the "Hide/Show Elements" button that any user may use to show or hide the UI elements present on the screen for a cleaner view of the gameplay. These features, combined with the old functionalities of including time limits, changing the target size, and keeping the score, make Shape Clicker more interactive and visually appealing.
Features: This project introduces 5 additional features
Feature 10: Change Animation
Input: Selected animation from the dropdown display
Process: The animation displayed on the target prefab is updated based on what the user selects from the dropdown. Once the animation is selected, the object’s animation is updated and will be reflected once the game begins.
Output: Once the user begins the game, the target prefab will display the animation.
Difference: A requirement in the instructions specifies this feature
Feature 11: Animation Speed Control
Input: Value from animation slider
Process: Using the slider, the user controls how fast the animation will play on the target prefabs. When at the base value, the animation will have a speed of two and at its maximum the animation will have a speed of five.
Output: Once the game is started the animation will play at the value assigned by the animation speed slider.
Difference: A requirement in the instructions specifies this feature.
Feature 12: Reverse Animation Toggle
Input: The toggle is checked or unchecked
Process: The user selects the toggle, if the toggle is checked the animations will play in reverse and if the toggle is unchecked the animations will play normally.
Output: Once the game is started, the animation will either play normally or in reverse depending on the state of the toggle.
Difference: The class project/lecture did not demonstrate a feature with this functionality.
Feature 13: All Animations Toggle
Input: The toggle is checked or unchecked
Process: The user selects the toggle, if the toggle is checked all of the animations will play and if the toggle is unchecked the user has to select which animation they want to play.
Output: Once the game is started, if the toggle is checked all animations will play simultaneously otherwise the other features play the animations.
Difference: The class project/lecture did not demonstrate a feature with this functionality.
Feature 14: Hide/Show Elements Button (Extra Credit)
Input: Click on the button
Process: The user will click on the button to either hide or show the elements on the screen. The same button is used to hide and show elements.
Output: Depending on the state of the button, the elements displayed will either be hidden or shown for the user.
Difference: The class project/lecture did not demonstrate a feature with this functionality.