IT201_Sprint2_Anthony_Rodier
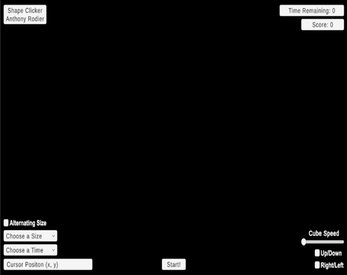
For this project, I created a game called Shape Clicker. The user initiates the gameplay by clicking the "Start" button at the bottom of the screen. The objective of Shape Clicker is to click as many cubes as possible before the allotted time runs out. The previous iteration of this game only offered the player a display for the cursor position, a dropdown to change the time limit, a dropdown to adjust the cube size, a start/stop button, and the dynamic score. The newer iteration now offers the player an option for the cube to alternate sizes, two toggles for vertical or horizontal movement of the cube, and the speed at which the movement takes place. It is important to note that basic options such as the time limit and size must be selected before the user can start the game. Additionally, such options and the movement options cannot be changed while the game is running.
Sprint 1:
Feature 1: Display Cursor Position
Input: Cursor Location
Process: The mouse position on the screen is tracked using Input.mousePosition and stored in a two-dimensional vector. The vector's x and y coordinates are then formatted and assigned to the TextMeshProUGUI.This portion of the code is inside the update function, which allows the position to update in real-time.
Output: In the bottom left corner of the screen, you can see the coordinates are being updated.
Difference: Unlike the class project, this feature formats coordinate points differently. Due to the requirement to display the cursor position, the functionality cannot be altered.
Feature 2: Change Time Limit
Input: Selected time from the dropdown display
Process: The time limit is updated based on what the user selects from the dropdown.
Once the time limit is selected, the countdown and time remaining variables are updated accordingly. This ensures that the timer will start at the correct time when the user decides to start the game.
Output: Once the user starts the game, the timer will begin the countdown and display it in the top right corner
Difference: The class project does not have any feature resembling a timer.
Feature 3: Change Size
Input: Selected size from the dropdown display
Process: The size of the cube is updated based on what the user selects from the dropdown. Once the size is selected, the object’s scale is updated and will be reflected once the game begins.
Output: Once the user begins the game, the object will reflect the size selected in the dropdown.
Difference: The class project does have an option to change the size of the primitives in the UI; however, a slider is used to adjust the size, not a dropdown.
Feature 4: Start/Stop Timer
Input: Click on the button to start or stop the game
Process: The code first checks to see if the user has selected a time limit and size for the shape. If this condition is met, the countdown timer begins, and the cube will start appearing on the screen. If the user decides to click the button again, the game will be stopped, and the timer will be reset.
Output: The button will either be updated with “Start!” or “Stop” depending on the given state. Additionally, the timer will start updating and cubes will begin to spawn on the screen.
Difference: The class project does have a Start/Stop button
Feature 5: Destroy Cubes and Update Score
Input: Left-click on the cube
Process: If the user clicks in the UI, the program detects if the user clicked on the cube. If the ray cast does intersect with the cube, the score is updated, and the cube is destroyed and replaced immediately.
Output: The score is updated in the top right corner of the screen and another cube spawns if the timer has not reached zero.
Difference: In the class example, the user clicks on the screen to get the shapes to spawn, whereas, in my game, the cubes spawn after the start button is pressed and destroyed with a left click.
Sprint 2:
Feature 6: Alternating Cube Sizes
Input: Click the "Alternating Sizes" box.
Process: The program first checks to see if the toggle is checked or unchecked. If the toggle is checked the size dropdown disappears and cubes will spawn at random sizes (small, medium, large). If the box is unchecked, the size dropdown will reappear and the user can select a cube size from the dropdown menu (small, medium, large).
Output: Cubes spawn at random sizes when the toggle is on, or at the selected size when the toggle is off.
Difference: In the class example project, there is a feature called “random scale” that adjusts the size of shapes randomly within a range set by a slider. This slider allows the user to control the range of sizes for the random scaling. My feature differs in that it does not use a slider to dictate the range. Instead, my code generates a random number between one and three, which determines the specific size (small, medium, or large) for each cube spawn.
Feature 7: Vertical Cube Movement (Up/Down)
Input: Check the "Up/Down" toggle.
Process: The user selects the toggle, the program first checks to see if the “Right/Left” toggle is selected and, if it is, disables it. Once the toggle is selected, the cubes will move vertically (up and down) along a strict y-axis at a speed set by the user.
Output: Upon starting the game, if the toggle is checked, cubes move vertically across the screen at the chosen speed. If a speed is not chosen the cubes will not move.
Difference: To my knowledge, the class project did not demonstrate any type of movement
Feature 8: Horizontal Cube Movement (Right/Left)
Input: Check the “Right/Left” toggle
Process: The user selects the toggle, the program first checks to see if the “Up/Down” toggle is selected and, if it is, disables it. Once the toggle is selected, the cubes will move horizontally (right and left) along a strict x-axis at the speed set by the user.
Output: Upon starting the game, if the toggle is checked, cubes move horizontally across the screen at the chosen speed. If a speed is not chosen the cubes will not move.
Difference: To my knowledge, the class project did not demonstrate any type of movement
Feature 9: Cube Speed Control
Input: Adjust the “speed slider”
Process: Using the slider, you can control how fast the cubes move. When set to zero, the cubes remain stationary. By increasing the slider value, the cubes move faster in the selected direction (up/down or left/right).
Output: The cubes will move in the selected direction at varying speeds depending on the slider’s value. The minimum speed is zero (stationary) and the maximum speed is five.
Difference: The class example does use sliders as a feature to change the scale of their object and the time it takes to destroy objects, whereas my slider dictates the speed at which the cubes move.